elementUI2.X 代码片
子车轻罗 2021/3/2 vueelementUI学习提升
# El-tooltip 文字提示
# 问号图标提示
通过插槽的方式实现
代码:
<el-tab-pane name="ordinary">
<span slot="label"><i class="el-icon-bicycle"></i>普通
<el-tooltip placement="top">
<div slot="content">
<span>注意</span><br>
<div >
1、单个工单最多支持选择50个集群<br>
2、如果存在未完成的上线会导致扩容失败
</div>
</div>
<i class="el-icon-question" />
</el-tooltip>
</span>
</el-tab-pane>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
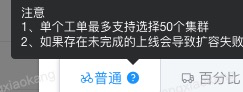
效果图:

# form表单
# 表单验证
validator部分可自定义验证规则。可把validator段直接定义一个变量,引用变量代码更清晰。
percent: [
{ type: 'number', required: true, message: '请输入百分比,扩容需要大于100,缩容需要小于100', trigger: 'blur' },
{
validator (rule, value, callback) {
if (value != 100) {
callback();
} else {
callback(new Error("请输入不等于100的数字"));
}
},
},
{ type: 'number', min: 50, max: 200, message: '百分比范围:50-200', trigger: 'blur' },
],
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13

